According to estimates1, global retail e-commerce sales amounted to US$ 5,71 trillion in 2022. And growth is estimated at more than 40% in the next years, with expectations of reaching US$ 8,14 trillion in 2026.
Those are impressive numbers, but they could be significantly larger. A white paper published by Career Foundry2 estimates that up to 35% of the potential e-commerce sales are left on the table due to bad User Experience (UX), creating a “trillion-dollar problem.”
For illustration, we can draw some parallels with the real world: If you visit a “brick and mortar” store and are quickly greeted by an attentive salesperson, who understands your needs and brings good recommendations for products and special offers, you will probably make the purchase, keep coming back and recommend the store to your friends.
On the other hand, if you need to wait a long time, only to be greeted by a rude salesperson who doesn’t listen to you and just wants to push products that you do not want to make a quick sale, you will probably just leave and let the world know about the bad experience you had.
The same is valid for e-commerce. Happy shoppers make purchases, recommend the store, and become loyal customers. But the unhappy ones, frustrated by a bad UX, abandon their shopping carts and the website never to come back, but not before leaving negative feedback on every platform they can reach.
Many factors may lead to a bad UX, such as slow loading speeds and high latency, an unattractive design, confusing navigation, or incompatibility with mobile devices.
Luckily, there are many tools available to avoid or solve these problems, many of which are integrated into Azion’s Edge Computing Platform, allowing developers to easily build modern applications and experiences running at the edge and accessible from any device.
Three Tools You Can Use for E-Commerce User Experience Optimization
A/B Tests
Imagine this scenario: You are responsible for an e-commerce platform and know that your conversion rates are low. You may even know that users are abandoning their carts on a specific moment of the purchase journey, but you can’t pinpoint the reason.
There are two ways to solve this puzzle: You can use a “trial and error” approach and blindly make changes until you find a solution, or you can just opt for the scientific method. More specifically, A/B testing.
This consists of randomly splitting part of your audience into two groups, offering each one a slightly different version of your content (or experience), and collecting data to find out which one brings the best results.
Besides clearly showing which option is preferred, this method avoids exposing your entire customer base to changes that may inadvertently have a high rejection rate. The sample size of the test will restrict any negative impact it may have.

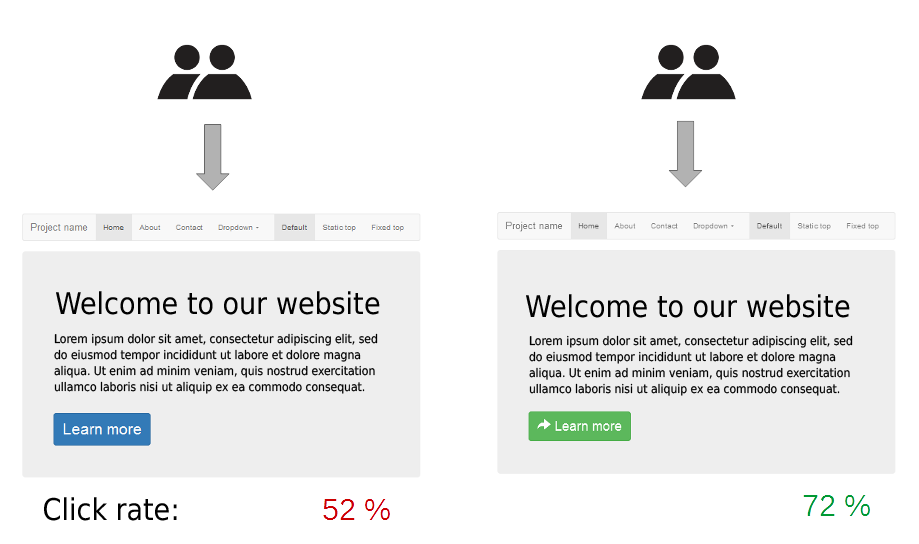
A/B Testing example.
Image: Maxime Lorant, Wikimedia Commons (CC-BY-SA 4.0)
A good example of successful A/B testing is an experiment conducted by Google that was popularly known as “50 Shades of Blue.”3 The initial question was: “Does the shade of blue used on sponsored links inside Gmail influence the click-through ratio (CTR)?”
To find an answer, the company engaged 1% of their users in a series of experiments, comparing tens of slightly different shades of blue until finding out that a “slightly purplish” one performed best. According to a Google executive, this change resulted in an increase of US$ 200 million in advertising profits over one year.
On the Azion Marketplace, you will find a serverless A/B testing solution implemented as an edge function, with business rules and tests executed directly at the edge that control and route traffic to your website according to the evolution of the test.
When a request reaches the Edge, an algorithm will route it according to a probability score defined by the user on the arguments of the edge function. A cookie with an expiration date and the values specified for A or B will be set in sequence. From then on, all the traffic from the client who originated the request will be redirected to the selected version of the content.
This means the selection is made even before users start loading the page, avoiding any performance damage. That makes our edge function significantly faster than JavaScript-based A/B testing solutions.
Content Targeting
Another way to increase conversion rates is offering personalized content to your users according to their personal preferences. If their profile indicates that they’re interested in cars and woodworking, it makes little sense to offer a landing page with sewing supplies.
Similarly to the A/B testing situation, Azion offers a serverless Content Targeting solution implemented as an edge function. It allows the creation and manipulation of cookies and headers with flexible use logic, be it for content segmentation, for dealing with context in specific applications, with business rules, or for any other scenario that may need to be evaluated.
With it, you can create different scenarios, defining variants and distribution percentages for each one, with clearer objectives and without burdening the source for resources and interactions. All selection logic is executed at the edge, allowing you to choose which version of the content will be displayed even before the user starts loading the page, with no interference in the loading time.
Image Processor
Images are a crucial part of any e-commerce platform. Through them, customers will get to know your products, be informed about news, or be driven to sales and promotions. But they must have the best quality possible, with the smallest file sizes, to not adversely affect the loading time of your pages.
Handling images is more difficult than it seems. It isn’t enough to just have one good image for each product; you need multiple versions. Personal computers, tablets, and smartphones have displays with different sizes and resolutions, and an image that may look good on one device will look horrible on the other. Ideally, you will need one version optimized for each kind of device.
It may also be valuable to have versions with different compression ratios, considering bandwidth differences during access. This way, you can show a lower-quality (and with smaller filesize) version to those on slower connections.
And we are not even taking into account different image formats yet. JPEG is the most used for photos, but alternatives like WebP deliver the same visual quality with smaller file sizes. Not all devices or web browsers support WebP, though.

Example of the same image compressed in three formats.
An 1,5 MB PNG image is reduced to 95,7 KB in WebP, without visible quality loss.
Image: Christophe Mehay, Wikimedia Commons (CC-BY-SA 3.0)
This means that if you wish to use this format, you will need to keep JPEG versions of every single image as a backup and deploy some selection logic capable of showing the most adequate format considering the capabilities of the web browser or device.
Let’s do a quick calculation: Imagine you have one product image. If you wish to have one optimized version for each kind of device, then you need three images. If, on top of that, you want two versions of each image for different bandwidth capabilities, say a “low” and a “high” version, you now have six image files. Add variants in formats like JPEG and WebP, and you’ll have 12. Multiply that by the number of products in your store, plus all the banners, headers, and graphics for backgrounds and landing pages, and you have a snowball rolling downhill.
Azion’s Image Processor allows you to automate the processing and management of images by designing workflows that optimize pictures without manual intervention.
It is capable of cropping and resizing photos, applying lossless compression, converting them to the optimal format supported by the browser, or applying watermarks and filters automatically. And by using Real-Time Metrics, you can track how much bandwidth you’re saving.
Dafiti, an e-commerce website with 7,7 million active users, uses our Image Processor to optimize image loading on its website. More than 17 million images have been processed, reducing file sizes by an average of 75% and saving tens of terabytes in bandwidth every month.
Conclusion
When optimizing the UX of your e-commerce platform, it is crucial to also consider using technologies such as Edge Functions and Next.js to make your site load faster and be more responsive. Besides enhancing the UX, those may also help with SEO, increase your visibility, and, as a consequence, your sales.
To sum it all up, a good UX is good for sales since it increases the conversion rate, customer retention, and word-of-mouth advertising. And the results are palpable: according to Forbes, a Forrester Research Study shows that each US$ 1 invested in UX brings a return of US$ 100, or 9,900%, on average. You will not find another investment with such return rates.
Sign-up for a free account and see for yourself how Azion can help you optimize the user experience of your e-commerce platform, or talk to our experts to learn more.
References
1 Retail e-commerce sales worldwide from 2014 to 2026
2 The Trillion Dollar UX Problem
3 Why Google has 200m reasons to put engineers over designers








